こんにちは、吉澤です。
レヴィでは、日頃からシステムデザインについてあれこれ議論をしています。今回はそんな議論の中から、画面デザインのためのモデルについて考えたことを紹介します。議論としてはまだまだ途中段階で、また、社内の議論なので伝わりにくいところがあると思いますが、参考になればと思い公開しようと思います。
背景
ユーザーインターフェース(UI)をデザインするとき、コンセプト、ユーザーの行動とその時の感情、デザインパターンなど、とても多くのことを考える必要があります。このプロセスにはアートな部分が含まれていて、また、素早い試行錯誤が必要になるため、デザイナーの頭の中ですませてしまうということがよくあります。
つくるシステムが大規模で複雑だったり、チームにデザイナーがいなかったりと、さまざまな理由で理想のUIのイメージがないままに開発が進んでしまうと、タスクを遂行するだけの使いにくいUIができあがってしまうこともあります。そこで、システムデザインのプロセスとして、UIデザインのためにどのようなモデル(認識を合わせるために共有するもの)があるべきか、を考えてみました。
今回は、業務フローや概念モデルが明らかになっているという状態から、画面レイアウトをつくるところにフォーカスして検討しました。
画面デザインのために使われるモデル
画面デザインのために使われるモデルにはどのようなものがあるのでしょうか。現状を理解するために、広く使われるものを整理してみました*1*2。
| モデル(クリックで拡大) | 説明 |
|---|---|
 |
画面一覧 システムで使用する画面の一覧。画面の全体像が分かる。 |
 |
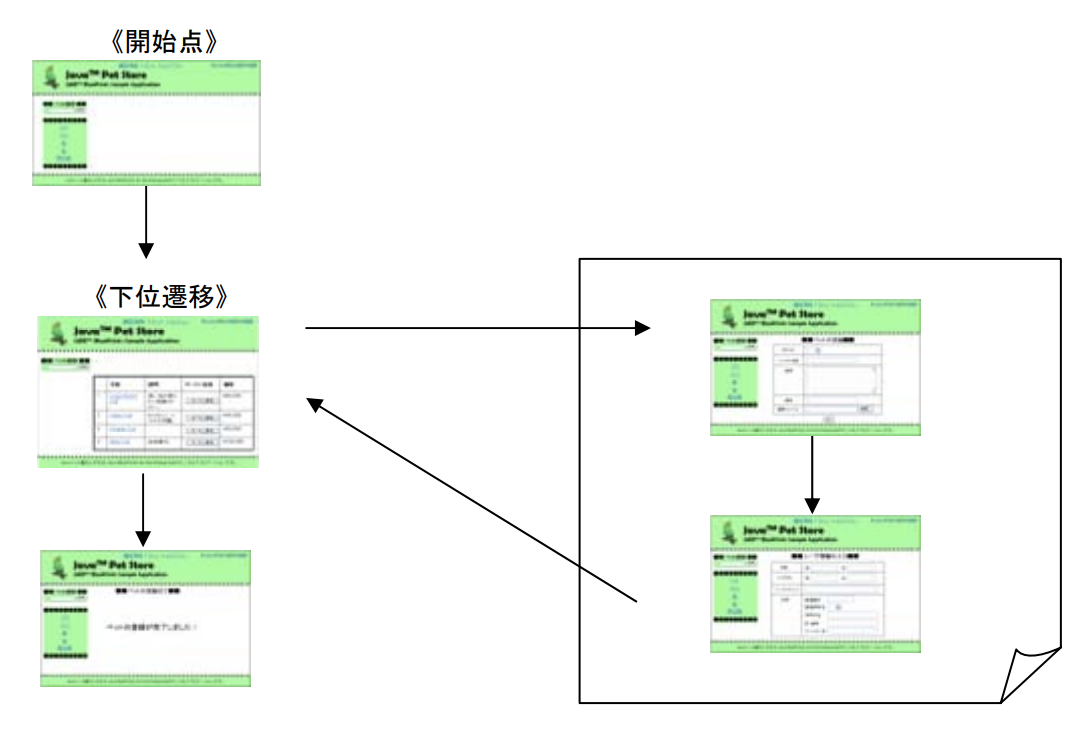
画面遷移 業務を遂行するのに必要な画面と一連の画面の流れ(遷移)が分かる。 |
 |
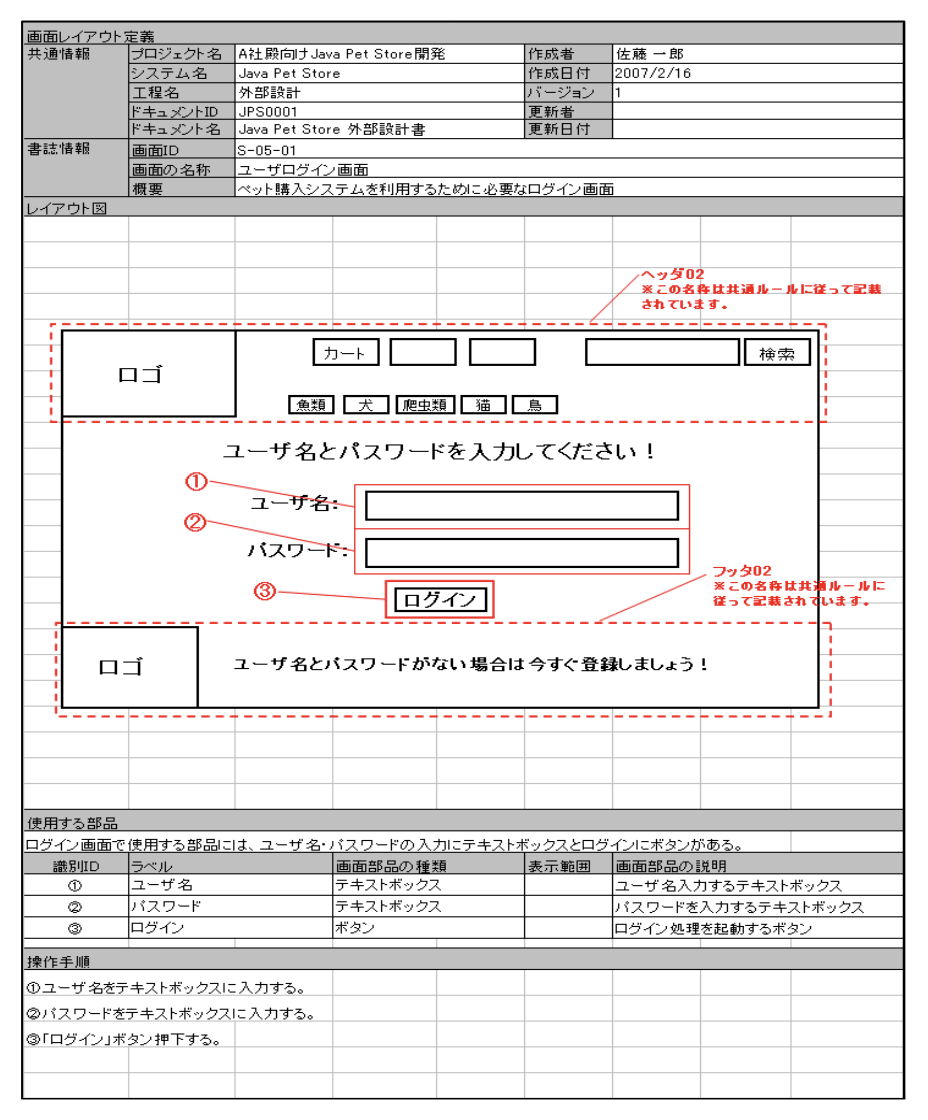
画面レイアウト 個々の画面の見栄えと操作を、視覚的/直感的に分かる。 |
 |
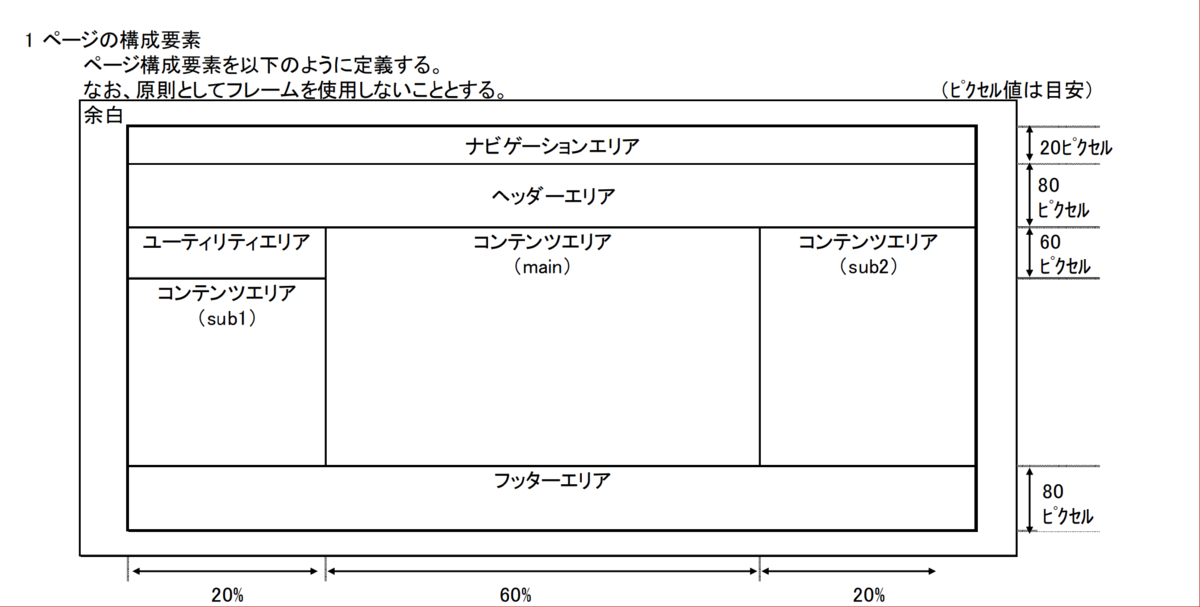
画面遷移・レイアウト共通ルール 作成される画面のレイアウトや見栄え、操作をできるだけ均質化、共通化する。 |
 |
画面入出力項目一覧 画面上から入出力される項目とその属性や制約事項などが分かる。 |
 |
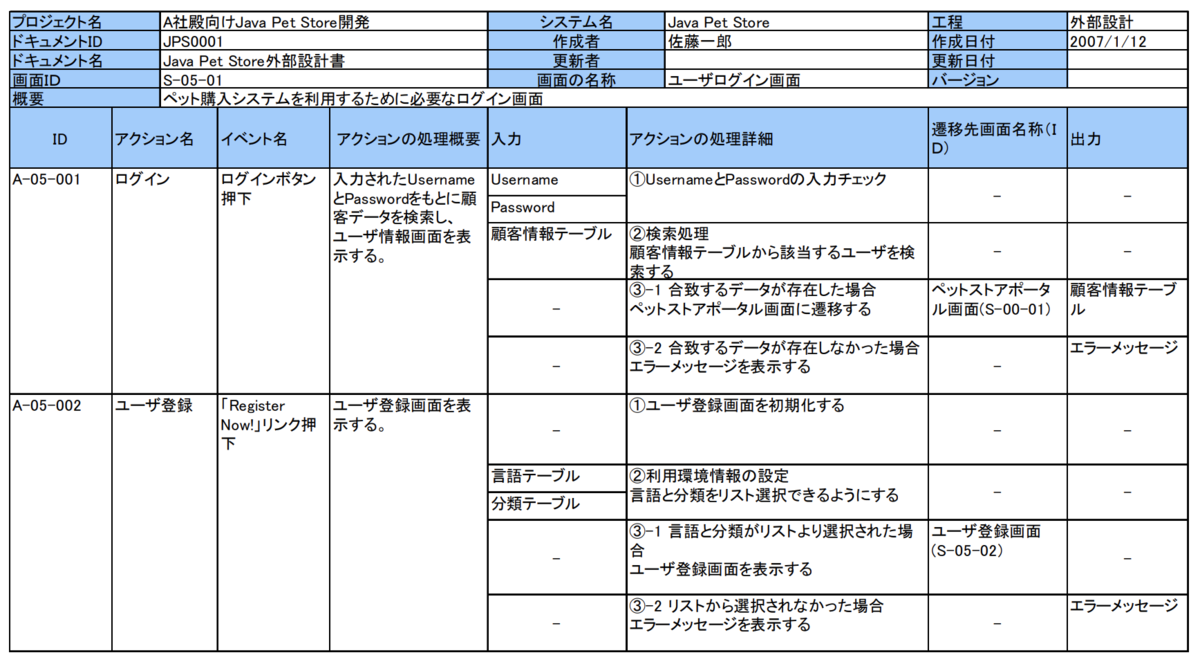
画面アクション明細 画面上のボタン等がクリックされた時のシステムの振る舞いについて分かる。 |
 |
ワイヤーフレーム プレースホルダ、線(ワイヤー)、グレースケールのカラーパレットでUIを表現したもの。情報構造、コンテンツ、レイアウトが分かる。 |
 |
プロトタイプ 比較的本物に近い見た目につくったもの。ユーザーの体験を模擬することができる。 忠実度や作成手段によって、さらにいくつかに分けられる。 ・ペーパープロトタイプ ・プレゼンテーションツール ・UXデザインツール ・ネイティブのプロトタイプ |
どのようなモデルがあるべきか
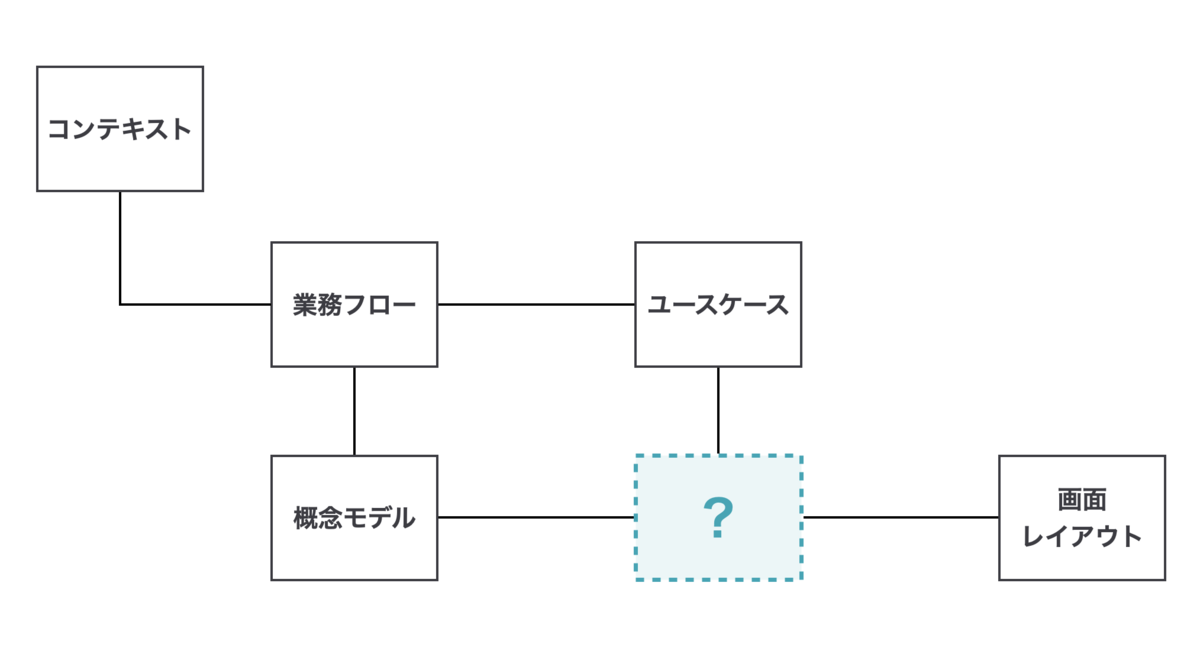
前提として、業務フロー、概念モデル、ユースケースをつくった状態とします。仮にデザイナーが一人もいないプロジェクトチームを考えると、画面レイアウトをつくるまでには、まだギャップがあるような気がします。では、どのようなモデルがあれば画面デザインの「手がかり」になるのでしょうか。

議論した結果、画面レイアウトの前に「次のようなことができる新しいモデル」があるといいのではないかという結論に至りました。この議論は、特にオブジェクト指向ユーザーインターフェース(OOUI: Object-Oriented User Interface)*3の設計手法を参考にしています。
- 概念モデルとの整合性をチェックすることができる
- 業務フロー、ユースケースとの整合性をチェックすることができる
- システム全体での整合性を見ることができる
理由は次の通りです。
- 概念モデルとの整合性をチェックするために広く使われるモデルはない(たぶん)
- 何らかのプロトタイプまで作ると概念モデルとの整合性が見えてくるが、ちゃんとしたプロトタイプをつくるのはコストが高い
- ペーパープロトタイプのようなラフなプロトタイプをつくってチェックすることもできるが、メンテナンス性が低く、システム全体の整合性が見れなくなってしまう
そこで、新しいモデルとして「画面コンポーネントモデル」を考えてみました。
画面コンポーネントモデル
どのようなモデルか
画面コンポーネントモデルとは、画面と、画面に表示される主要なコンポーネントを表現したものです。コンポーネントとは、UIの構成要素のことで、基本的には概念モデルに登場する概念に対応しています。

次のような目的があります。
- 概念モデルに登場する概念に対応するコンポーネントがちゃんと画面に表現されているか分かる
- 概念モデルで示された概念の「構造」や「機能」が、一連の画面で表現されているか分かる
- 一連の画面で業務フローを遂行することができるか分かる
- 画面の全体像が分かる
モデルのかき方
モデルのかき方は次の通りです(モデルはBalusを使ってかきました)。
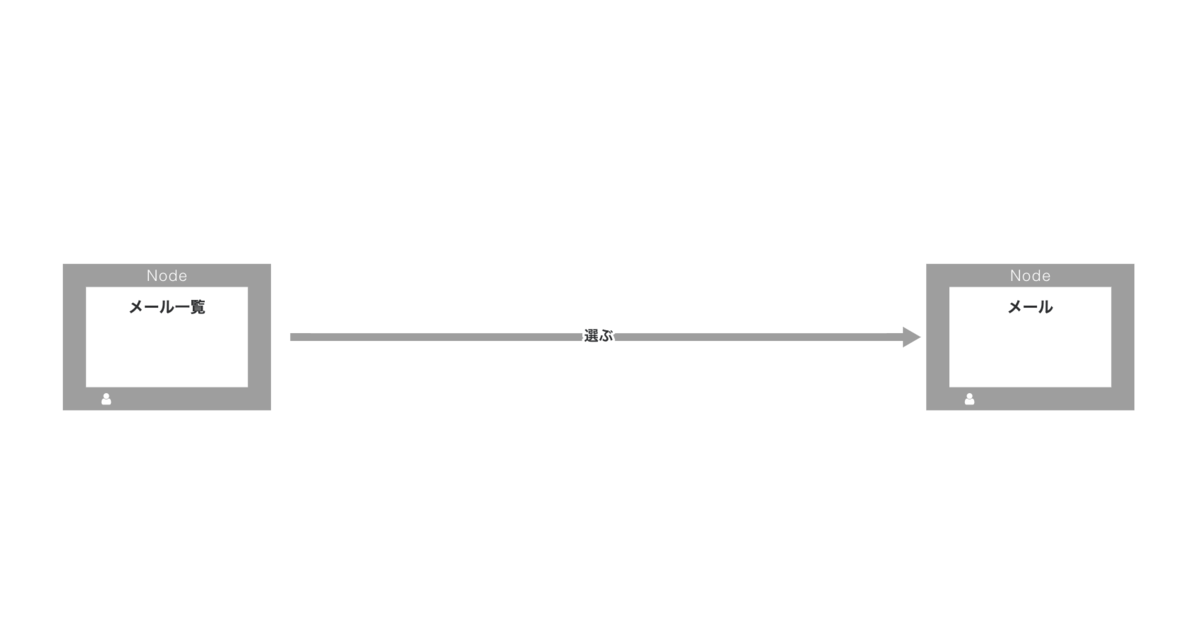
1. まずは概念モデルの主要な概念に着目して、コンポーネントとして配置します。この時、概念の関係性をコンポーネントの呼び出し関係として表現します。

2. どのコンポーネントをどの画面で表示するかを考えて、画面にします。いくつかのコンポーネントをまとめて一つの画面とすることもあります。

3. 概念がもつ機能に着目して、業務フローを遂行できるようにコンポーネントや画面を追加します。

モデルをつくってみて思ったこと
実際にモデルをつくってみて思ったことを記述しておきます(まだメモ程度で、項目はちゃんとまとまっていませんので、ご容赦ください)。
- メンテナンスしやすいように、主要な概念に着目してつくる。画面に必要なすべてのコンポーネントを表現しようとすべきではない。
- つくるシステムによっては、画面遷移をつくってから画面コンポーネントモデルをつくると効率的である。この場合、画面遷移は「一時的なモデル」としてメンテナンスしない意思決定も検討すべき。
- いくつかの画面に共通で表示されるコンポーネントは、画面とは別にまとめる。
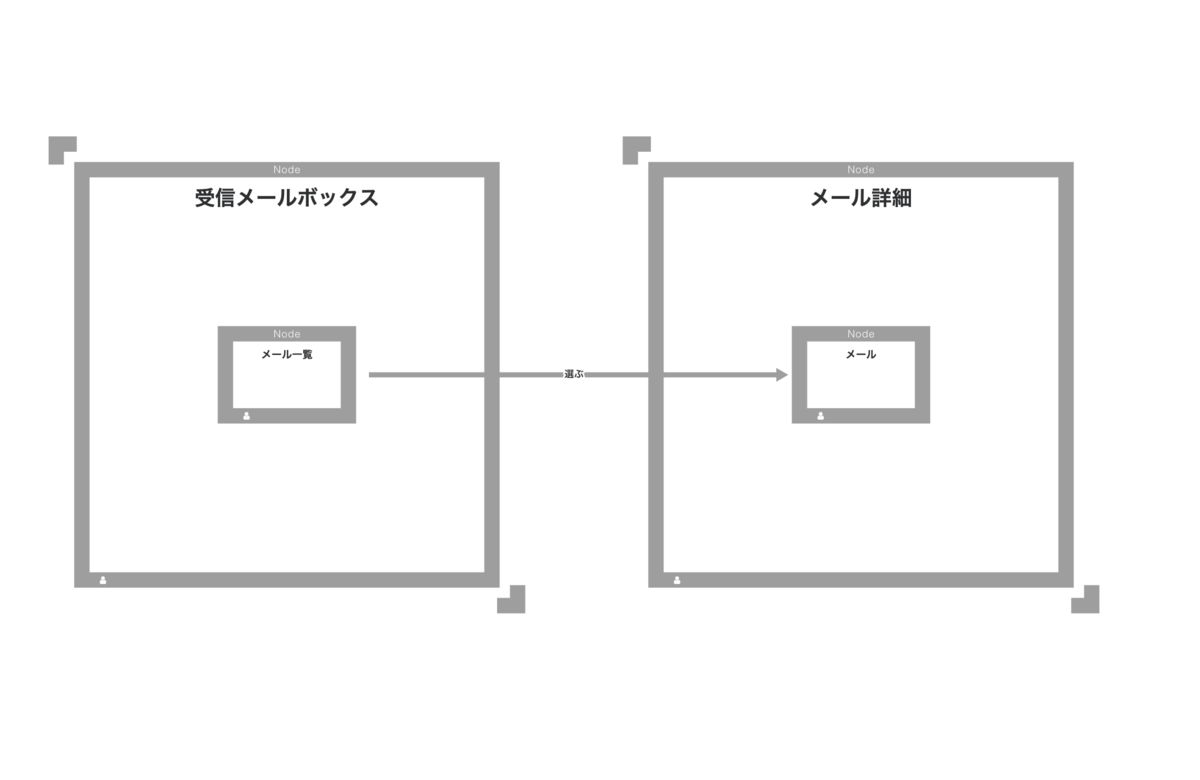
- コンポーネントの呼び出し関係の最も基本的なパターンとして、「一覧から詳細を開く」というのがある。
- コンポーネントの「作成」「削除」「更新」といった基本操作とその状態を考慮する。
- 一覧のコンポーネントでは次のようなことを検討する。
- 表示する数やページング
- 表示する順番
- フィルタリングや検索
- 概念を表現するコンポーネントと機能などを表現するコンポーネントは、見た目を区別できるといいかもしれない。
おわりに
今回は、画面デザインのためのモデルを検討した結果として、新しく考えた「画面コンポーネントモデル」というモデルについてご紹介しました。
今は、実際のシステムデザインの現場で実践して、モデルの有効性を検証し始めたところです。いろいろと試行錯誤しているので、実際に運用してみると「このかき方の方がいい」とか「名前を変えよう」とか「そもそも要らないのでは?」となることもあると思いますが(笑)、さらに検討を進めていきたいと思っています。
システムデザインのフレームワーク
今回の内容に関連する資料として、レヴィが開発したシステムデザインフレームワーク「システミング」のガイドブックを無料配布しています。ご関心のある方はぜひご覧下さい。 levii.co.jp