前回に引き続き、いくつかダイアグラムの閲覧・編集に関する UX を改善いたしました。 今回はダイアグラムの閲覧性を向上させる改善と、ワークショップで実際にユーザーの動きを観察した結果入れた改善が含まれています。 また、ノードやリンクを選択した際に周囲をハイライト表示する機能が使えなくなっていたため修正しました。
1. 選択したノードと周囲のノードとの関係を見やすくしました
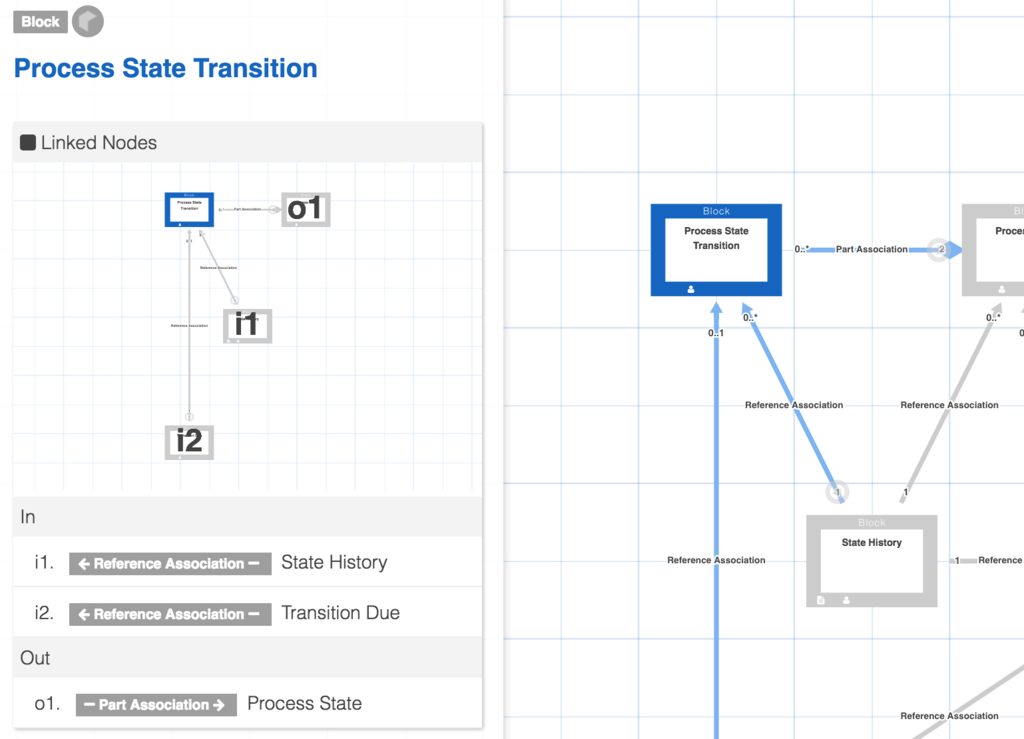
ダイアグラムを閲覧する際に「特定のノードを見ようとすると周囲が見えなくなる」「引いて全体を見ようとすると注目したい部分が見づらい」といった意見をいただくことがありました。 特に、ダイアグラムが詳細になり、遠くのノードとリンクを持つようなノードが増えてくると上記の問題が顕著になってくるため、 その対策としてノードの詳細画面に「現在選択中のノードから 1 つのリンクで繋がったノードを表示するビュー」を追加しました。 リンクの向きに応じて周囲のノードに番号が振られ、リストと対応付けて確認できるようになっています。

実は BALUS が同じノードを複数のダイアグラムに存在させられるのをご存知でしょうか? (同じプロジェクトの別のダイアグラムに Ctrl+C/Ctrl+V でノードをコピーしてみて下さい!)
そういったノードを作ると、今見ているのと別のダイアグラムでそのノードがどういう関係を持っているのかをさっと確認したい、という要望が出てきます。 この機能はその辺りもしっかりフォローしているので、是非お試しください!
2. ノードの後ろに隠れたリンクを編集しやすくしました
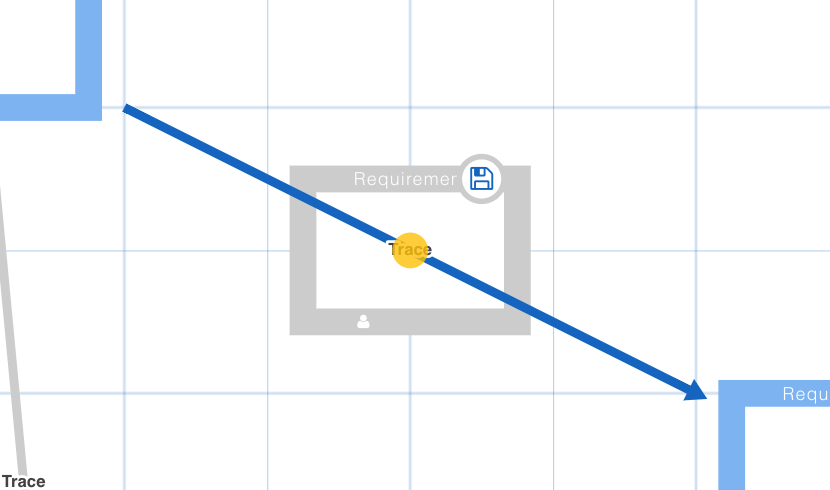
リンクの前にノードを置いてしまうとリンクを曲げるための手がかりが見えなくなってしまう、という問題の対策として、 選択中のリンクはノードよりさらに全面に表示するようにしました。

3. 同じリンクを複数作る場合の操作性を上げました
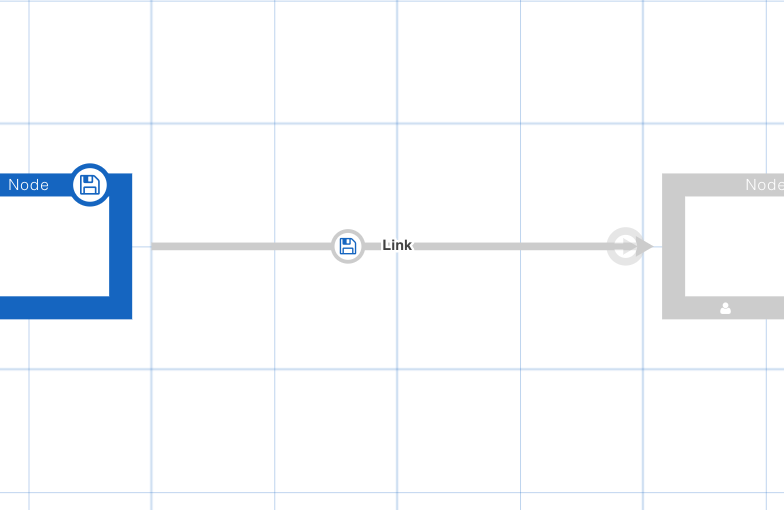
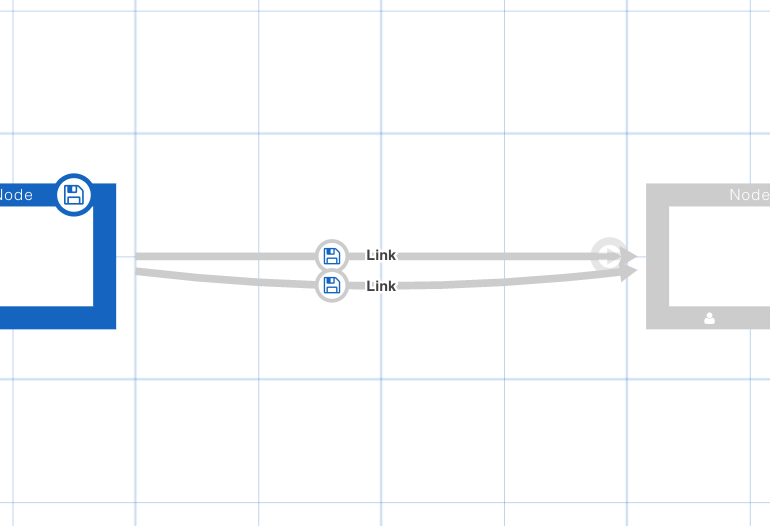
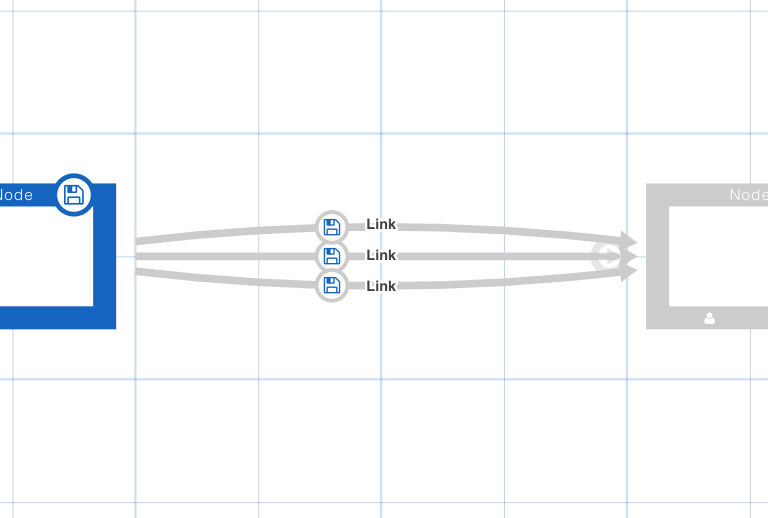
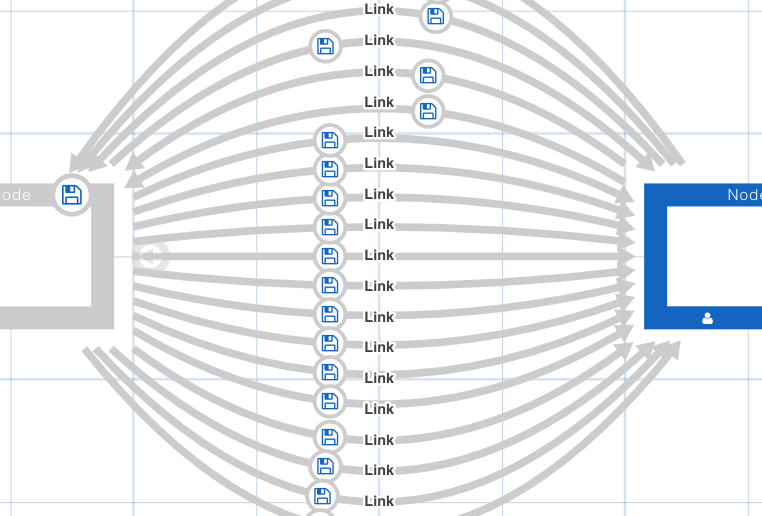
BALUS はリンクも作成しやす過ぎるため、既にリンクが存在しているノードに対して間違ってもう一回リンクを作ってしまうという誤操作が度々発生します。 リンクが重なってしまうと誤操作した事自体に気づかないという問題への対策として、同じ両端の組み合わせを持つリンクが作られた場合は、既に存在しているリンクに重ならないように微妙に曲げて配置するようにしました。
1 本目

2 本目

3 本目

20 本目

作り過ぎにはご注意下さい!