
こんにちは。散歩が趣味になりつつあるレヴィの吉澤です。
昨年の 11 月頃から半年程かけて Balus Mega の UI/UX をリニューアルした結果、「すごく良くなりましたね」というポジティブなフィードバックをいただけるようになりました。
なかなか成果が見えずに精神的にも大変だったのですが、改めて振り返ってみると、
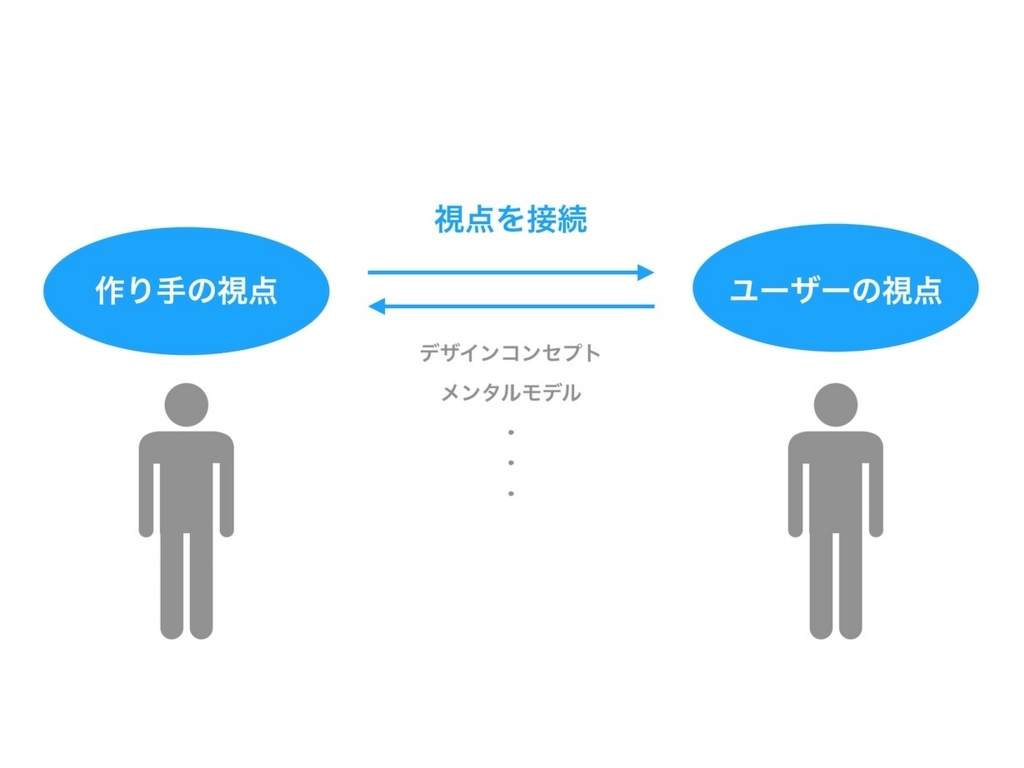
作り手のコンセプトを反映したシステムの視点
と
実際に使うユーザーの視点
をいかに接続するかという、デザイナーとしての本質的な仕事をしていたように思います。
その過程で、ユーザーの声を聞く、ということの難しさや、デザインコンセプトやガイドラインといった「作ってみた」で終わっていたものをどう使えばいいか、が少しずつ分かってきたのでまとめてみました。
デザインコンセプト「ナイスミドルに親切で便利」
リニューアルの取り組みの話の前に、Balus Mega そのものとデザインコンセプトについて紹介します。
Balus Mega は業界特化型の B2B SaaS (いわゆる Vertical SaaS) で、対象となるユーザーの IT リテラシーは必ずしも高いとは限りません。そのため、ウェブアプリケーションに慣れていない人でも使いやすい UI/UX を実現しないと実際の業務では使ってもらえません。
Balus Mega は他社の協力を得て開発しており、様々な視点が入るため、チームで作っているものに対する目線がブレやすいという問題がありました。そのため、抽象度が高いレベルでデザインの理想像や方向性、テイストを共有し、チームで目線を揃えて開発を進めるために、デザインコンセプトを決めています。
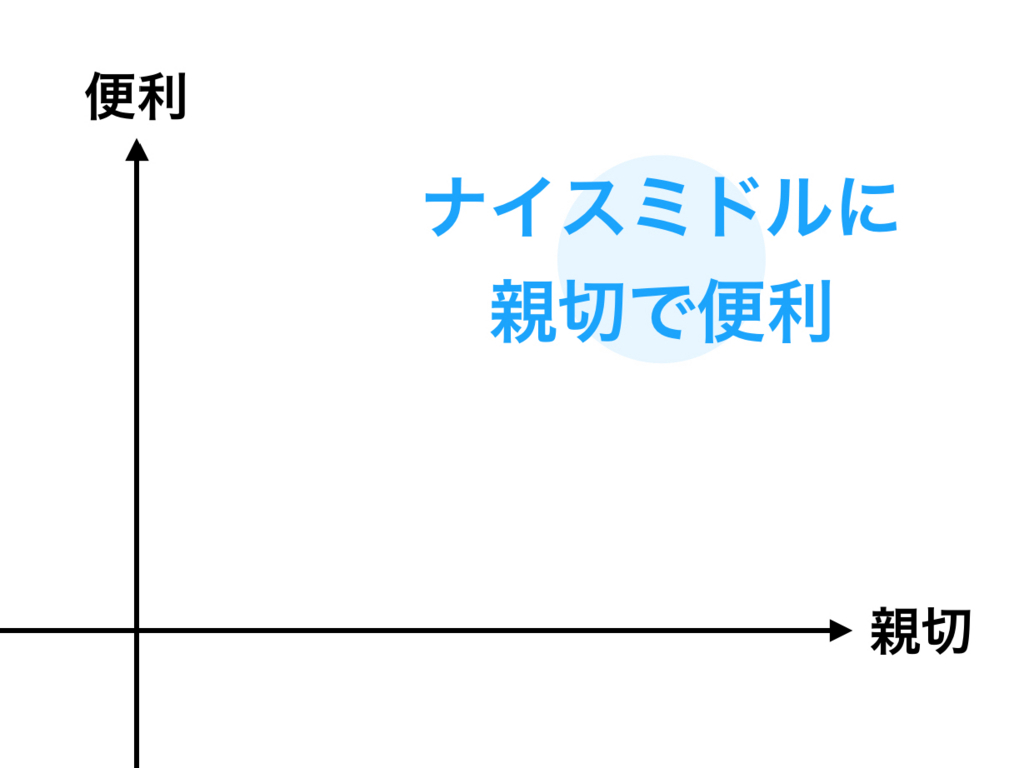
クールやスタイリッシュといったかっこいい要素は排して、なるべく分かりやすく使いやすい製品にするために「ナイスミドルに親切で便利」という言葉を選択しています。

ここでは「親切」と「便利」という言葉を次のように定義しています。
- 親切: ユーザーがメンタルモデルを構築しやすいこと
- ウェブアプリケーションに慣れていない人でも使い始めやすい、使い続けやすい
- 便利: 業務シナリオをこなすのに効率が良いこと
- 画面遷移やクリックなどの操作の手間ができるだけ少ない
UI/UX リニューアルのあらまし
Balus Mega は SaaS なので、個々のお客様の課題に合わせたカスタマイズではなく、普遍的・本質的な課題を使いやすい UI/UX で解決する必要があると思っています。
しかし、リニューアル以前、ユーザーからは次のような「分かりにくい」というフィードバックをもらっていました。
- どこを見ればいいのか分からない
- どのボタンを押せばいいのか分からない
- 何の画面にいるのか分からなくなる
このままではよくありません。。
そこで、まずは問題の本質を探るため、フィードバックをくれたユーザーに細かくヒアリングを重ねるところから始めました。その結果をまとめると、次のような感じです。
- 何が問題の本質かはよく分からない
- ユーザーもよく分かっていない
- でも小さな問題はものすごくたくさんある
何か本質的な問題があるのは確かなのですが、これを解決すればいい、というものは誰にも分からないという状況でした。
デザインコンセプトを改めて振り返りつつユーザーのフィードバックを深掘りしていくと、アプリケーションの構造や振る舞いに対するユーザーの認識にズレがあることが分かってきました。
そこで、「メンタルモデルの構築」に課題があるために「操作や見た目に問題があると感じているのではないか」という仮説を立てて、リニューアルに取り組み始めました。
OOUI でメンタルモデルを構造化する
メンタルモデルとは、「人がある情報を得た時に作り上げる心の世界」のことです*1。ユーザーはシステムを使うことでシステムに対するメンタルモデルを構築し、そのメンタルモデルを頼りにシステムを使っていきます。
メンタルモデルに関するさまざまな手法を検討した結果、モデルという観点で Balus Mega と相性が良い OOUI*2 でアプリケーションの概念を整理し、画面構造を見直すことにしました。コンポーネントの責務とコンポーネント間の関係性をリレーショングラフとして定義し、実際の画面と比較することで課題を抽出しました。
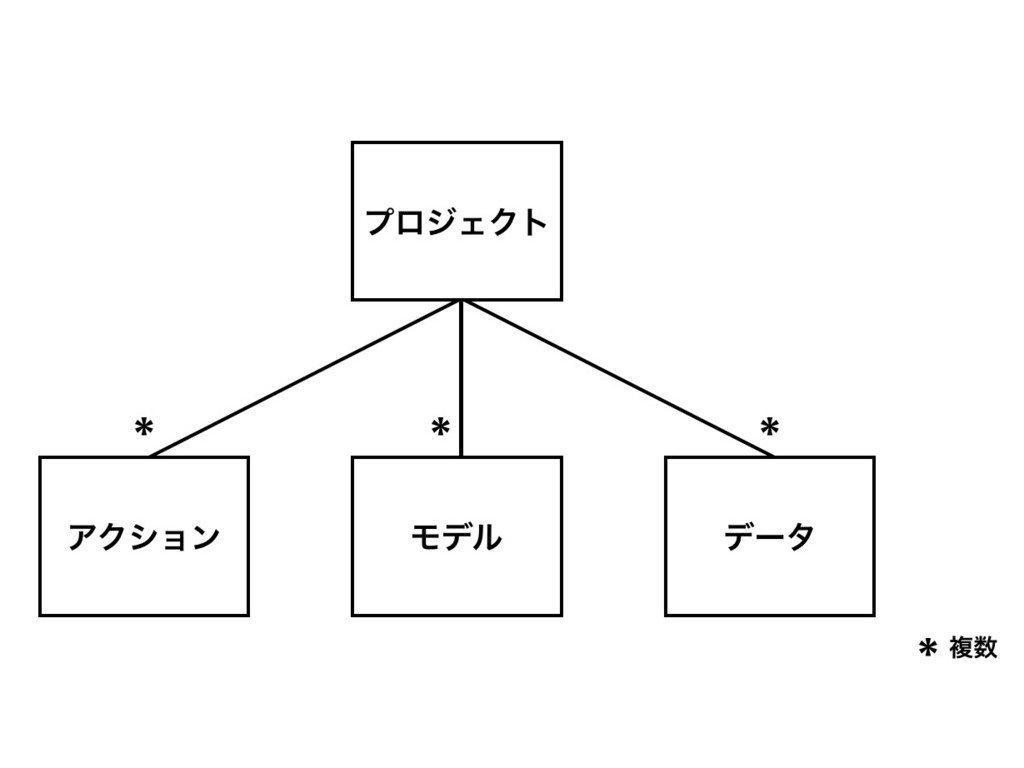
Balus Mega のメンタルモデルの一部をリレーショングラフで表すと次のようになります。

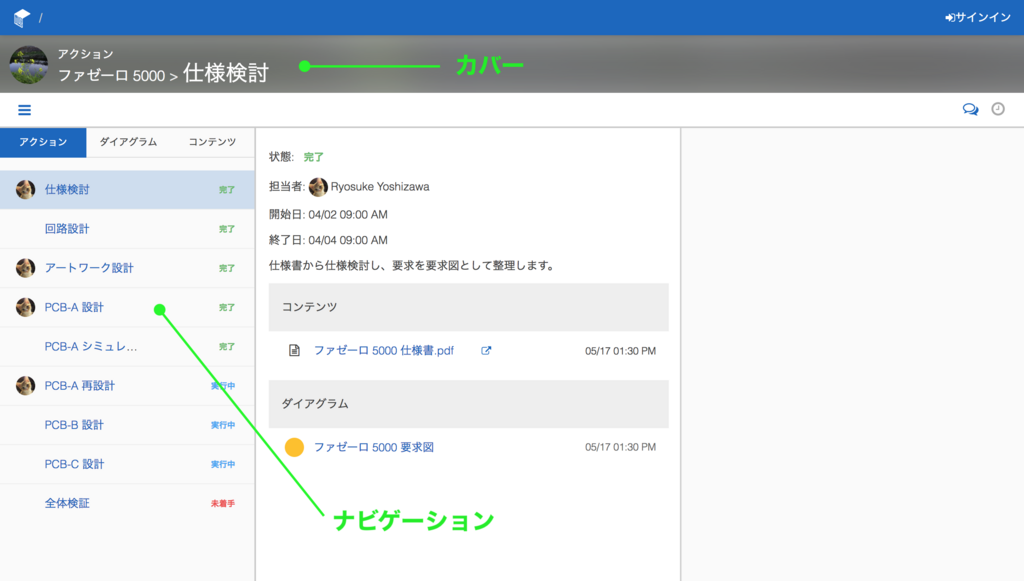
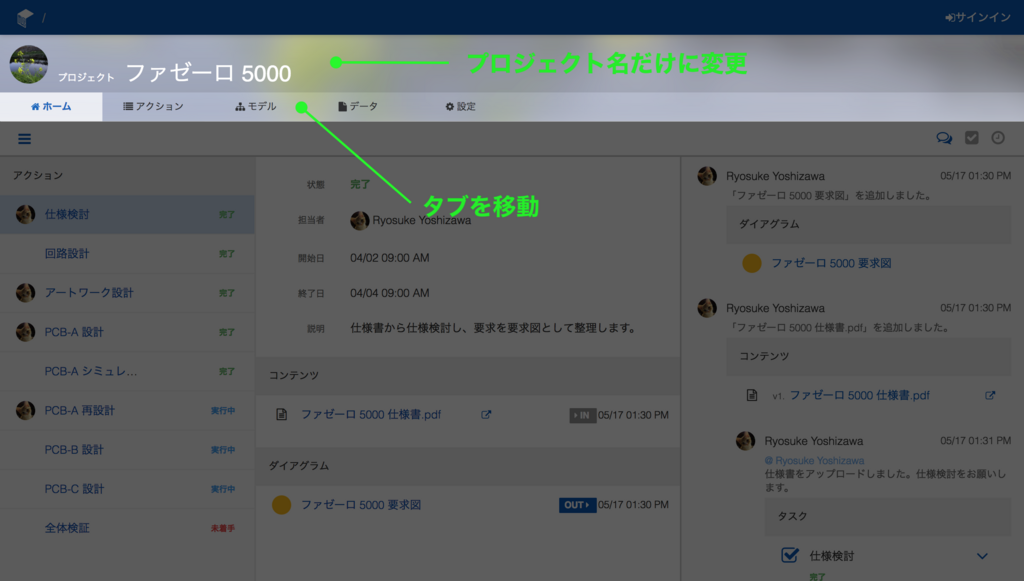
Balus Mega では、プロジェクトの配下にアクション、モデル、データというコンポーネントがあり、それぞれに対応する画面がありまし。しかし、メンタルモデルと実際の画面を比較すると、カバーとナビゲーションの表現が良くなく、間違ったメンタルモデルを作りやすいことが分かってきました。

カバーにはパンくずリストとアクション名が表示され、その下にあるナビゲーションにアクション、モデル (画面ではダイアグラム)、データ (画面ではコンテンツ) のタブがあるため、アクションの配下にアクション、モデル、データが並んでいるように見えてしまっていました。そこで、カバーはプロジェクト名だけに変更し、アクション、モデル、データのタブをその下に移動しました。

それに伴ってアクション名やパンくずリストなどの場所をそれぞれのコンポーネントの責務に合うように変更しました。その他にも、メンタルモデルを作りやすいようにいくつかの変更を入れました。
これでユーザーの視点とシステムの視点は接続できたぞ!と思っていたのですが、残念ながら反応はそれほど良くありませんでした。
ガイドラインで一貫性をもたせる
改めてユーザーのフィードバックを注意深く聞いていくと「ボタンの対象が分からない」といった、一見すると細かい問題がいくつも出てきます。
メンタルモデルという抽象度の高い問題を解決したことで安心していた我々ですが、「神は細部に宿る」という言葉もあるように、デザインの細かい部分、「UI の一貫性に問題がある」らしいということが徐々に分かってきました。
UI の細かいコンポーネントは使い回しができるように作ってあったのですが、より抽象度が高いレベルで一貫性を改善するため、UI/UX ガイドラインという形で「解決したい課題に対する表現」を言語化することにしました。
ガイドラインの目的として、
- チームで UI/UX の理想像を共有する
- ユーザー視点で議論する場を作る
- 個別対応ではなく全体最適を目指す
- デザインに統一感を持たせる
という課題意識は以前から持っていて、このリニューアルをきっかけに整備し始めました。
ガイドラインには、ユーザーに提供する価値から具体的な実装方法までを記述し、なぜそのような UI/UX に意思決定したのかを追えるようにしています。
ガイドラインを生きたものにするため、コンセプトから落としてガイドラインを作るだけではなく、個別の課題からガイドラインを整理していく方法でも進めています。
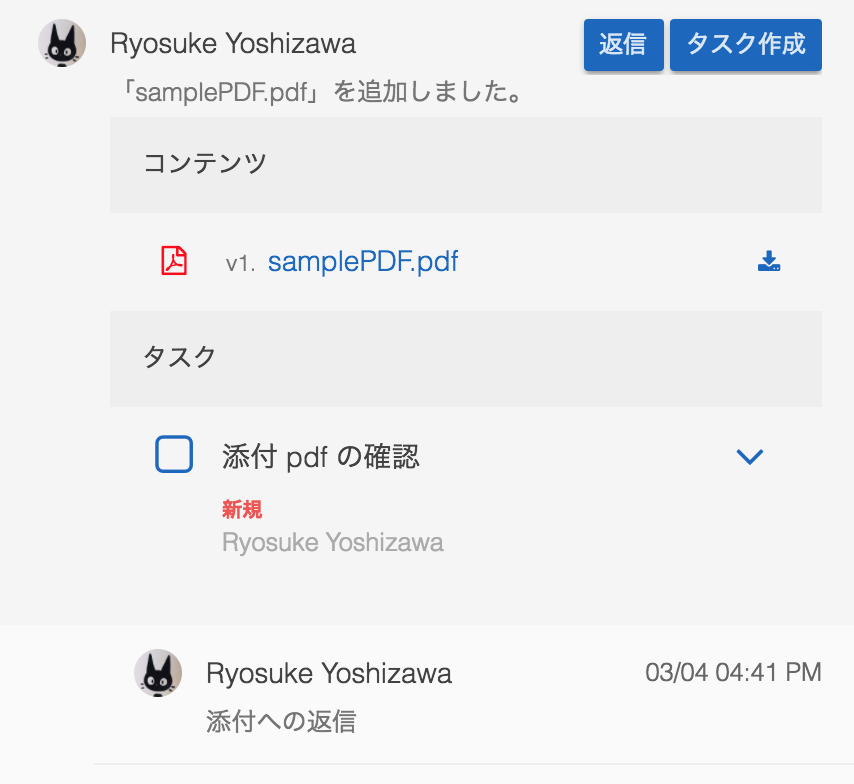
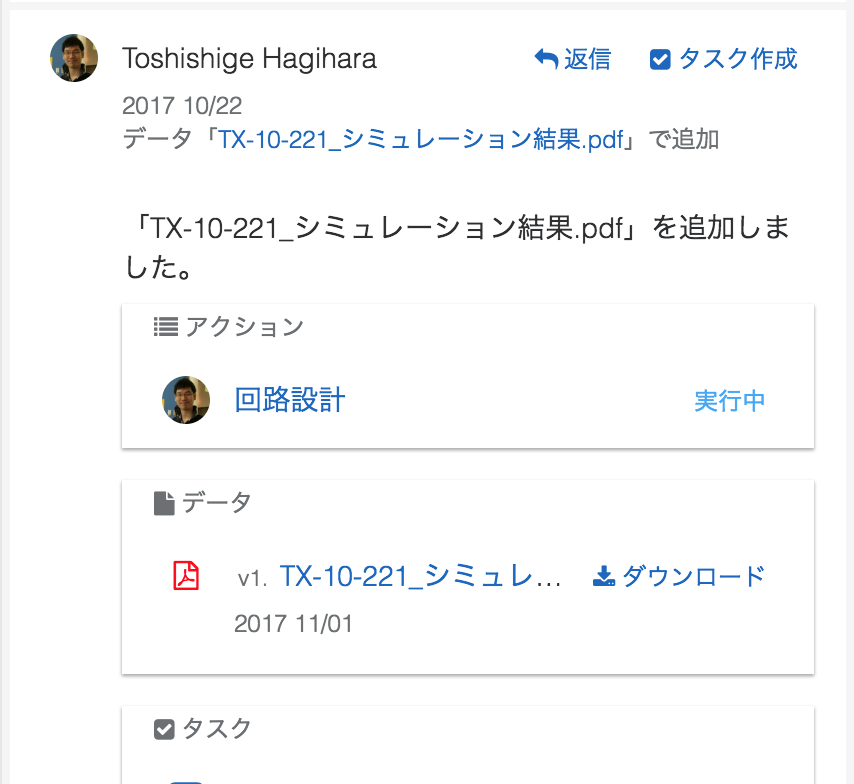
「ボタンの対象が分からない」という課題を解決するために、ボタンに関するガイドラインを整理し、そのガイドラインに沿ってアプリケーション全体を修正しました。ボタンの言葉と位置、フィードバックがアプリケーション全体で一貫性のあるものになりました。


ガイドラインを整備することで、コンセプトから出発し改善していくプロセスと、個々の課題から出発しアプリケーション全体を改善していくプロセスの両方をチームとしてやっていくための土台ができました。
ガイドラインはいろいろと役には立ったのですが、ユーザーのフィードバックは依然としてネガティブでした。そろそろ辛くなってきます。
コントラストで表現を伝える
流石に我々も困り果てて来ましたが、別の SaaS アプリケーションを具体例として検討することで突破口が見つかりました (始めから気づけよ、という話だとは思いますが)。
Backlog や Asana など、良いフィードバックを得られるアプリケーションと Balus Mega の差分を検討した結果、画面構造や UI の一貫性は良くなったものの「表現に問題があってそれがうまく伝わっていない」ことが分かってきました。Balus Mega のデザインはコントラストが低く、コンポーネント間の関係性が視覚的に表現できていなかったのです!
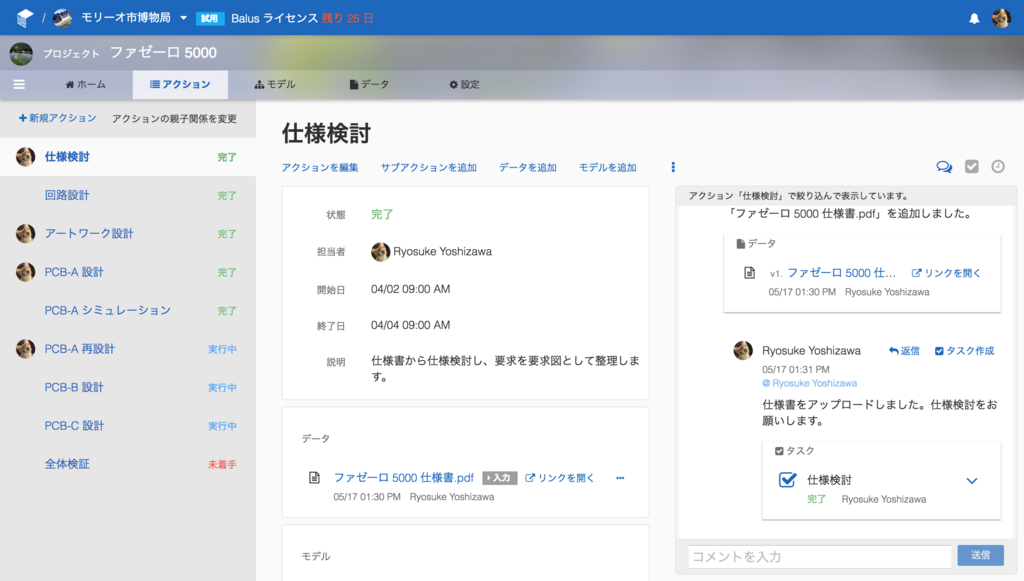
そこで、デザインの原則に立ち戻り、配色とタイポグラフィー、余白を見直し、アプリケーション全体でコントラストを調整しました。

- 配色
- カラーパレットの定義
- コンポーネント間の関係性に応じた配色設計 (目立たせるもの、同じカテゴリーのもの、など)
- タイポグラフィー
- フォントサイズ、ウェイト、カラーのセットをテキストスタイルとして定義
- テキストの種類とその責務を明確化
- テキストの種類とテキストスタイルの対応付け
- 余白
- コンポーネント間の関係性に応じた余白設計 (関係性が近いもの、遠いもの、など)
各画面でメリハリが出てコンポーネント間の関係性が伝わるようになりました。
これまで、細かく改善しユーザーのフィードバックをもらう、というサイクルを回してきましたが、ここで初めてフィードバックがポジティブになりました。ポジティブなフィードバックをもらったことで改善の方向性が明確になりました。やったー!
ユーザーの声をひたむきに聞いて改善しよう
デザインコンセプトやメンタルモデルなど、いろいろな観点でリニューアルを進めてきましたが、得られた最大の学びは「ユーザーの声をちゃんと聞く」に尽きます。
今回のリニューアルでは OOUI の手法やガイドラインの整備などの施策を行いましたが、これらの施策は、そのままではシステムの作り手の視点を押し付けるだけのものになりかねません。そのため、ユーザーテストなどを使ってユーザーの視点と接続し、ギャップを埋めることが大事になります。なぜなら、常にシステムを作る側とユーザーの視点にはギャップがあり、このギャップが UI/UX の問題として現れるからです。
このギャップを丁寧に埋め続けるためには、結局、「ユーザーの声をちゃんと聞く」という基本的なことを続けるしかないということですね。
そして、「ユーザーの声をちゃんと聞く」ためには
- できるだけ率直に意見を言い合うために信頼関係を築く
- 一緒に問題に向き合っていることをユーザーと共有する
- その場で具体的なフィードバックを貰えるように準備をする
というコミュニケーションの基本もとても大事なことが分かりました。
レヴィでは、ユーザーの声を聞き、改善し、フィードバックをもらうというサイクルをこれからも回し続けていきたいと思います。
*1:メンタルモデルにはさまざまな定義があります。これはこの文脈での定義です。
*2:OOUI (Object-Oriented User Interface) または OOUX (Object-Oriented User Experience)。詳しくは こちら。