こんにちは。レヴィでインターンをさせていただいていた牧田です。 先日、私がインターンとして関わった最後のプロダクト、Datastore-Viewerがリリースされました!
Datastore-Viewer開発の経緯
現在レヴィではGoogle App Engine ( 以下GAEと呼称します ) によりサービスの提供を行っています。GAEはPythonに関しては長くPython2のみをサポートしていたのですが、2018年7月からついにPython3をサポートする第2世代GAEの提供が開始されました。それを受けて、レヴィでも第2世代GAEへのサービス基盤の移行を進めています。
しかし、第2世代GAEでは、第1世代で提供されていたdev_appserver という開発環境が存在していません。GAEで利用できるデータベースのひとつであるDatastoreに関しても、第1世代では開発したアプリの操作によりDBの中身がどうなっているかを確認するためのビューワーが提供されていましたが、第2世代ではローカルの端末で検証を行うためのエミュレータ(Google Cloud Datastore Emulator) のみが用意されており、ビューワーは提供されていません。
そこで、自分たちで Datastore Emulator 用のビューワーを開発することにしました。そして開発されたのが、今回私がお手伝いさせていただいた Datastore-Viewer です。
Datastore-Viewerの概要
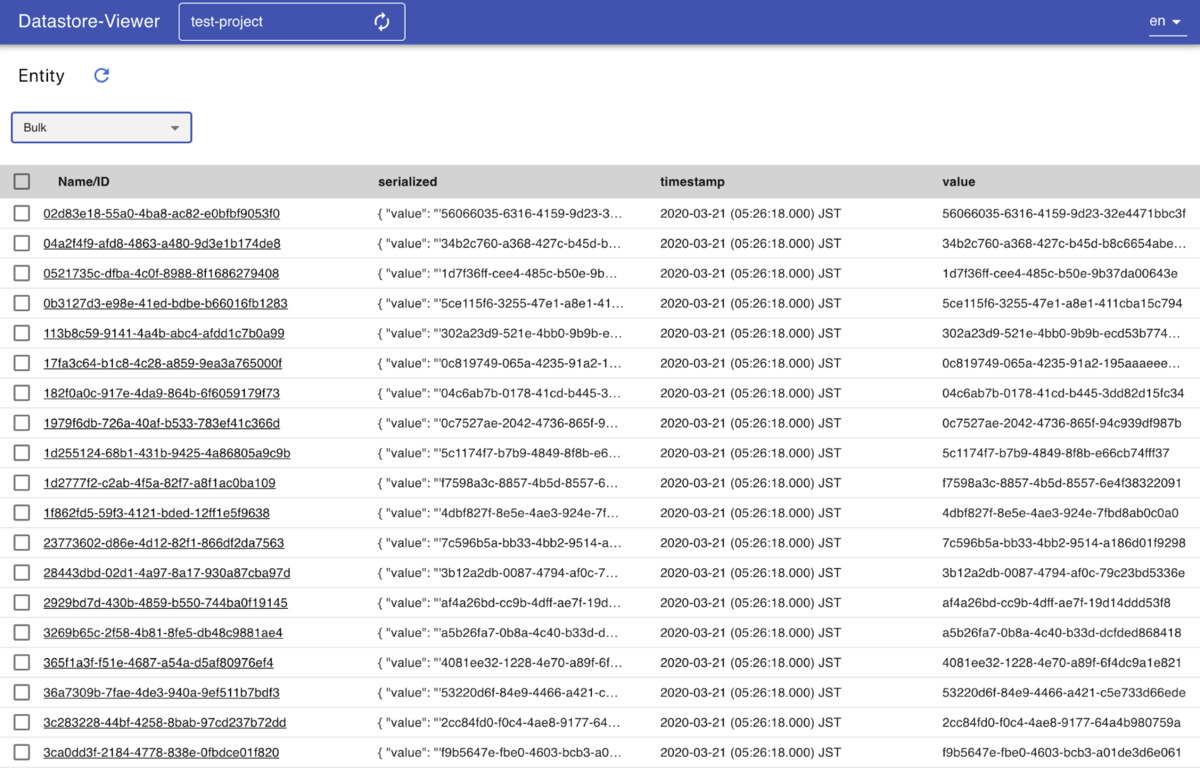
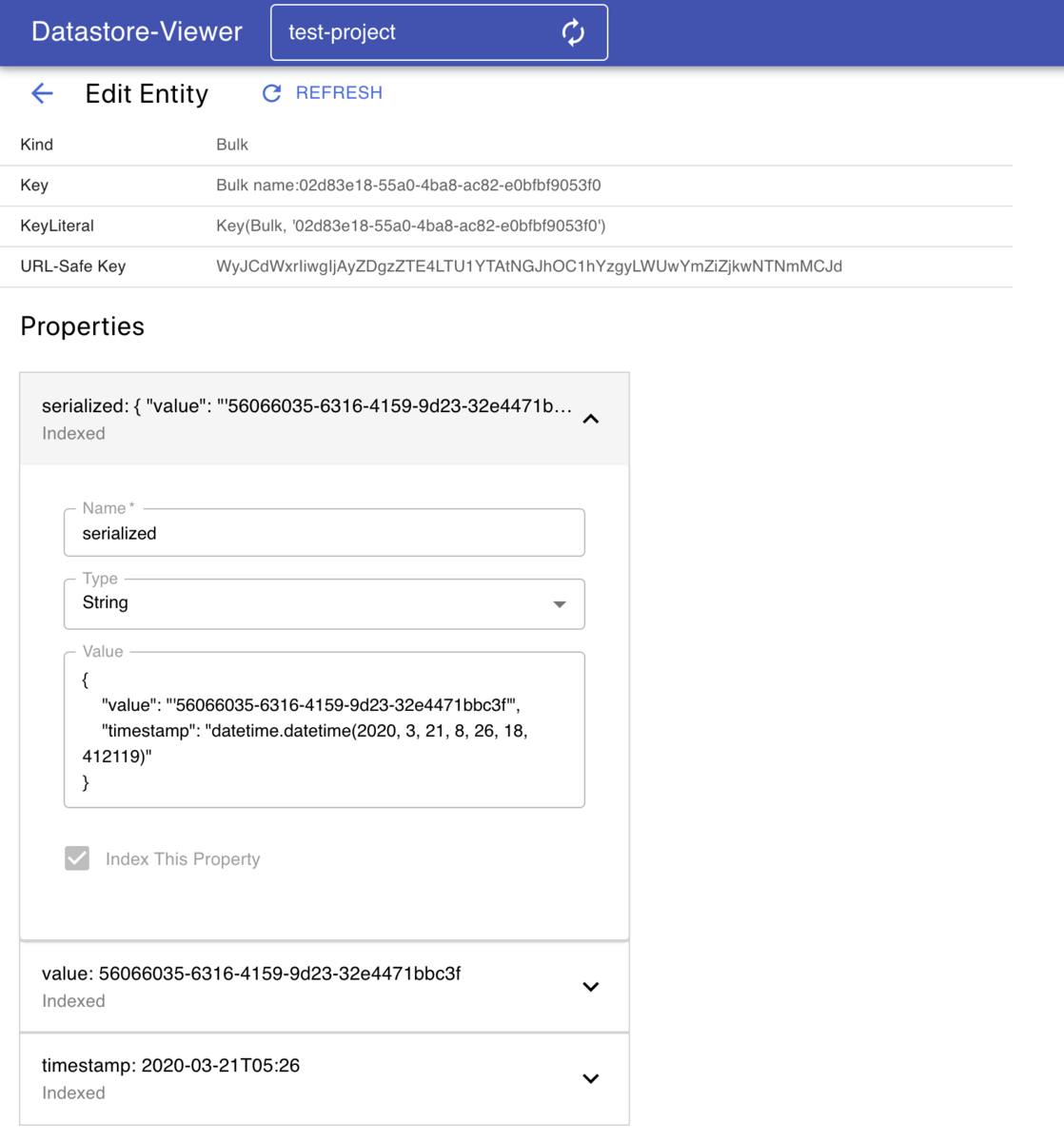
Datastore-Viewerはエンティティの一覧画面と詳細画面の2種類で構成されています。僕がお手伝いしたのは主にUIとAPI部分になります。
エンティティ一覧画面では、指定したKindのエンティティの一覧表を見ることが出来ます。表ではエンティティのIDとそのエンティティのプロパティを確認することが出来ます。IDはリンクになっており、クリックするとそのエンティティの詳細画面に遷移します。

エンティティの詳細画面では、選択したエンティティの詳細情報やそのエンティティのもつプロパティの詳細情報を確認することが出来ます。プロパティの属性(整数値なのか、文字列なのか、データ構造なのか、などなど)によって表示の内容を変える機能の設計がなかなか大変でした。

UIはReactを利用して開発したのですが、細かい様々なコンポーネントをイベント駆動で協調させるのがとても難しかったです。 現在リリースされている Datastore-Viewer を利用することで以下のことを確認できます。
- 開発中のアプリが正しくデータを追加できているか
- データが想定した通りの型で登録されているか
- データベース内に何件データが存在しているか
- エンティティの親子関係が正しく定義できているか
今後はデータの閲覧だけではなく、編集や削除もビューワー上でできるようにしていきたいと考えています。
最後に
今回は私がインターンとして関わらせていただいたDatastore-Viewerについて紹介をさせていただきました。このDatastore-ViewerはGitHubにて公開されており、このレポジトリのREADMEに記載されている docker-compose.yml を参考にすれば、手元で試していただくことができます。GCPで開発をされている、特にDatastore Emulatorを利用されている方はぜひお試しください!
私は2017年1月からインターンをさせていただいていましたが、今年の3月末で就職に合わせてインターン契約が終了します。しかし4月からもWeb広告系の企業にて働きつつ、業務委託という形でレヴィに関わらせていただくことになっていますので、これからも頑張ります!